We Love Graphic Design
Opening Titles 2022
Direction, Animation & Design: Friction
Visual Identity & Design: Hey Jack Studio
3D Animation: Nothing Studio
Audio Services: Sanctus
Music & Sound Design: The Chicken Sound
This project is a deep dive into the vast possibilities of the contemporary graphic designer: From old school Photoshop effects to beta-released Illustrator features, from AI images to computer generated patterns, to browser-based 3D, etc.
Hey Jack designed the visual identity and had come up with a wonderful, vibrant universe on the topic of “Process”. I.e., the fun – often frustrating and chaotic – process of the graphic designer.
Expanding on the chaotic process, I wanted to portray a scenario where you have the time and the freedom to explore and play around with all the new ideas, methods, and tools you can think of.
Special thanks to Nothing Studio for conjuring up the lush 3D animations that interact with the speaker names (minus the butterfly).
Turn up your speakers to enjoy Joe Basile’s playful music and sound design.
Spot the coughing if you can.
Video thumb design by Hey Jack Studio
SPEAKER 1
Victo Ngai
This section is born out of a mix of happy accidents and some inspiration from one of my favorite minimalist geometric artists, Hilma af Klint.
Video thumb design by Hey Jack Studio, 3D by Nothing Studio
Happy accidents! Trying to solve a design problem, I was playing around with the Threshold effect in Photoshop when I discovered that it can be used for animating gradients.


Frame by frame in Adobe Illustrator Beta

Frame by frame in Adobe Illustrator Beta

Dancing Dissolve blending mode for an alternative “shiny floor reflection”.
SPEAKER 2
Henrik Kubel
Theme: Kinetic typography
Various experiments with animated typography. Exploration in FontLab, animated and designed in After Effects and Cinema 4D.
Video thumb design by Hey Jack Studio, 3D by Nothing Studio
The poster in this section is built mainly from a modular typeface based on Degular, created in After Effects.
Each character is divided into 9 rectangles. For each you can individually set and animate glyph, weight, fill, stroke, and distortion.


Degular, set up and animated as modular grids in After Effects
Left: Cinema 4D. Right: After Effects
SPEAKER 3
Giorgia Lupi
Theme: Computer generated graphics
One of the most interesting design tools for generating geometric patterns with a touch of randomness is Cavalry. A couple of experiments with it made it into this section.
There’s also a super interesting, rapidly growing scene of programmers / graphic designers using creative code. One of them is Ksawery Kirklewski. I got permission to use a couple of his tools for this project.
Video thumb design by Hey Jack Studio, 3D by Nothing Studio

Animated in Cavalry


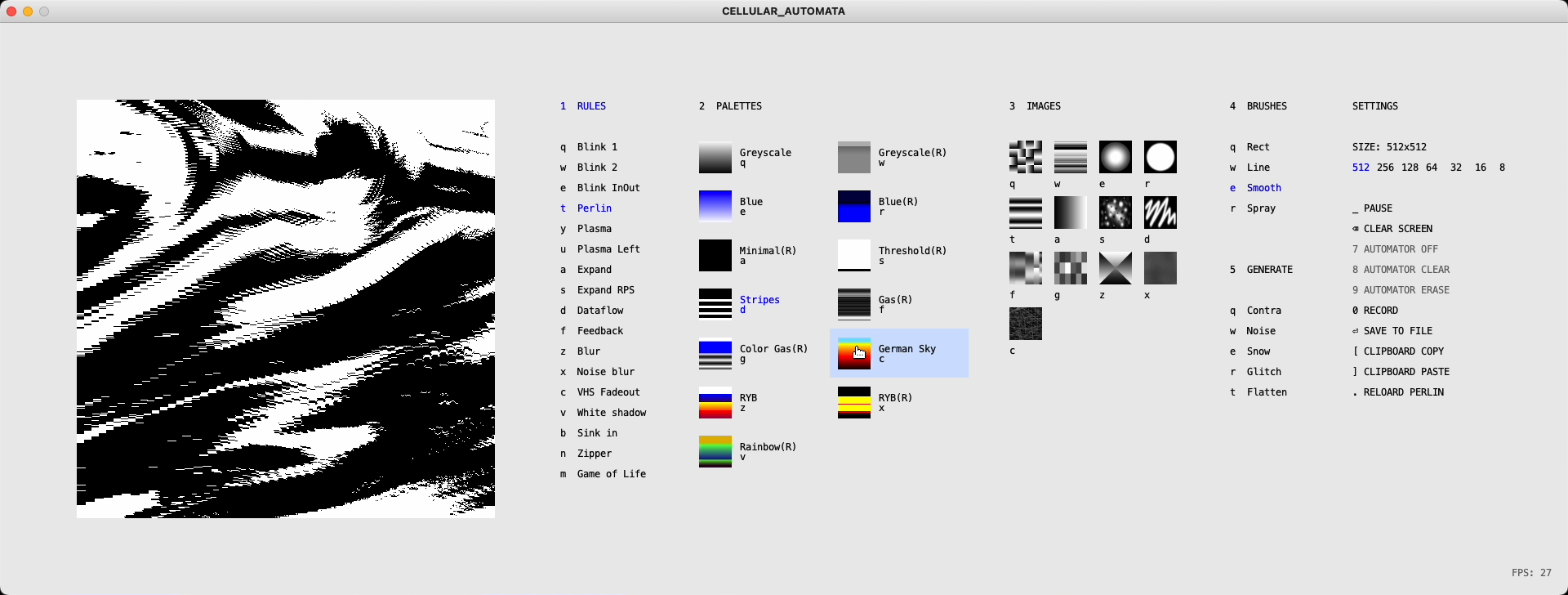
The pixelated fluid is created using the highly addictive program CELLULAR AUTOMATA GENERATOR by Ksawery Kirklewski.
SPEAKER 4
Katinka Bukh
Theme: AI images
AI generated images hold immense creative potential, no question about that. Does it hold an equal amount of drawbacks?
Video thumb design by Hey Jack Studio, butterfly by Friction


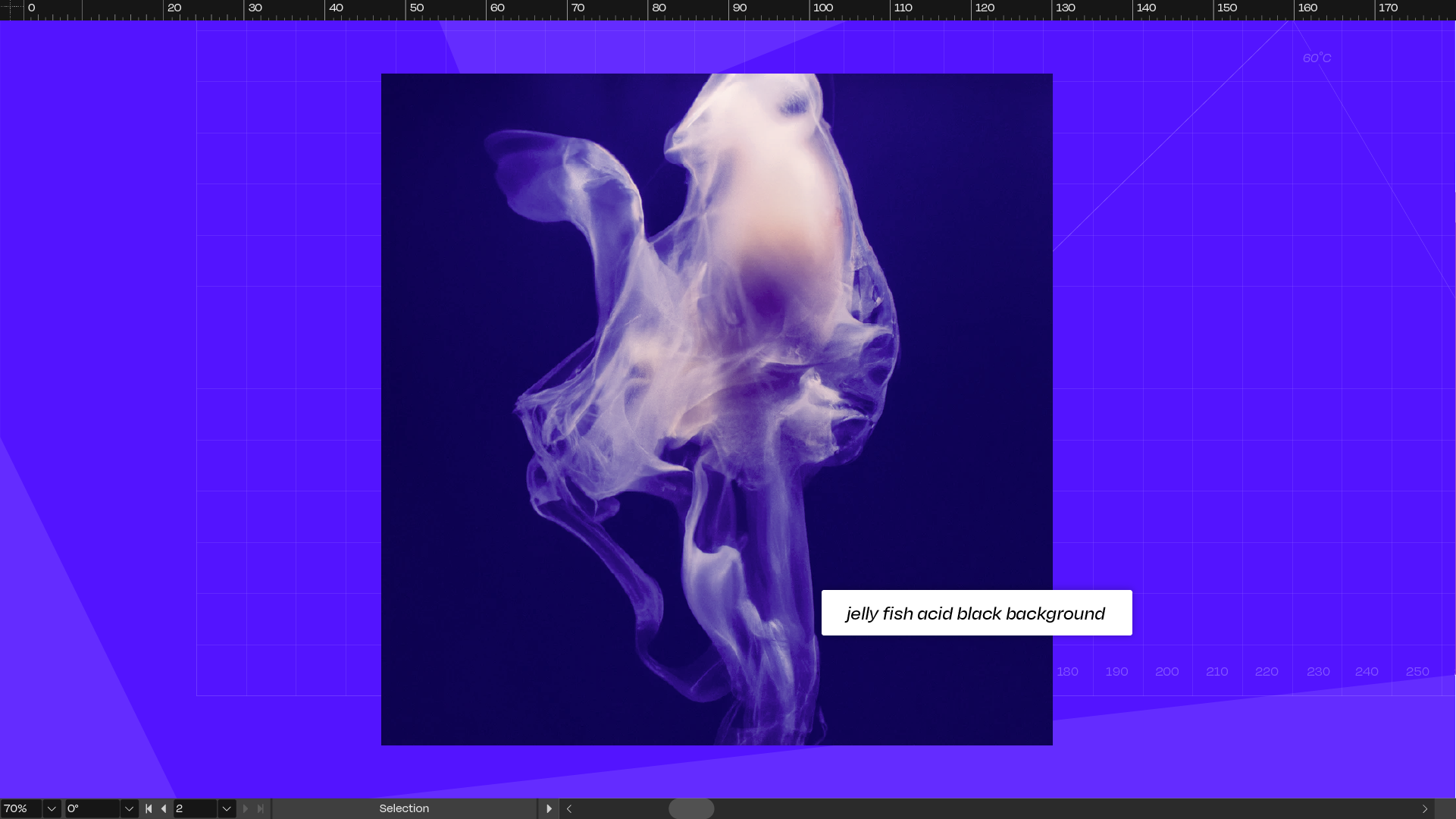
Promt: “butterfly seen from above fluid marble pattern clean background”, DALL-E


Early concept. Promt: “skeleton windsurfer big wave”, DALL-E

Early concept. Promt: “skeleton windsurfer big wave”, Midjourney
SPEAKER 5
Celeste Mountjoy
Theme: 3D for all
Some play with a few of the newest 3D tools that are easy to use and at the hands of most graphic designers: Adobe Illustrator, Procreate, and Spline Tool.
Video thumb design by Hey Jack Studio, 3D by Nothing Studio

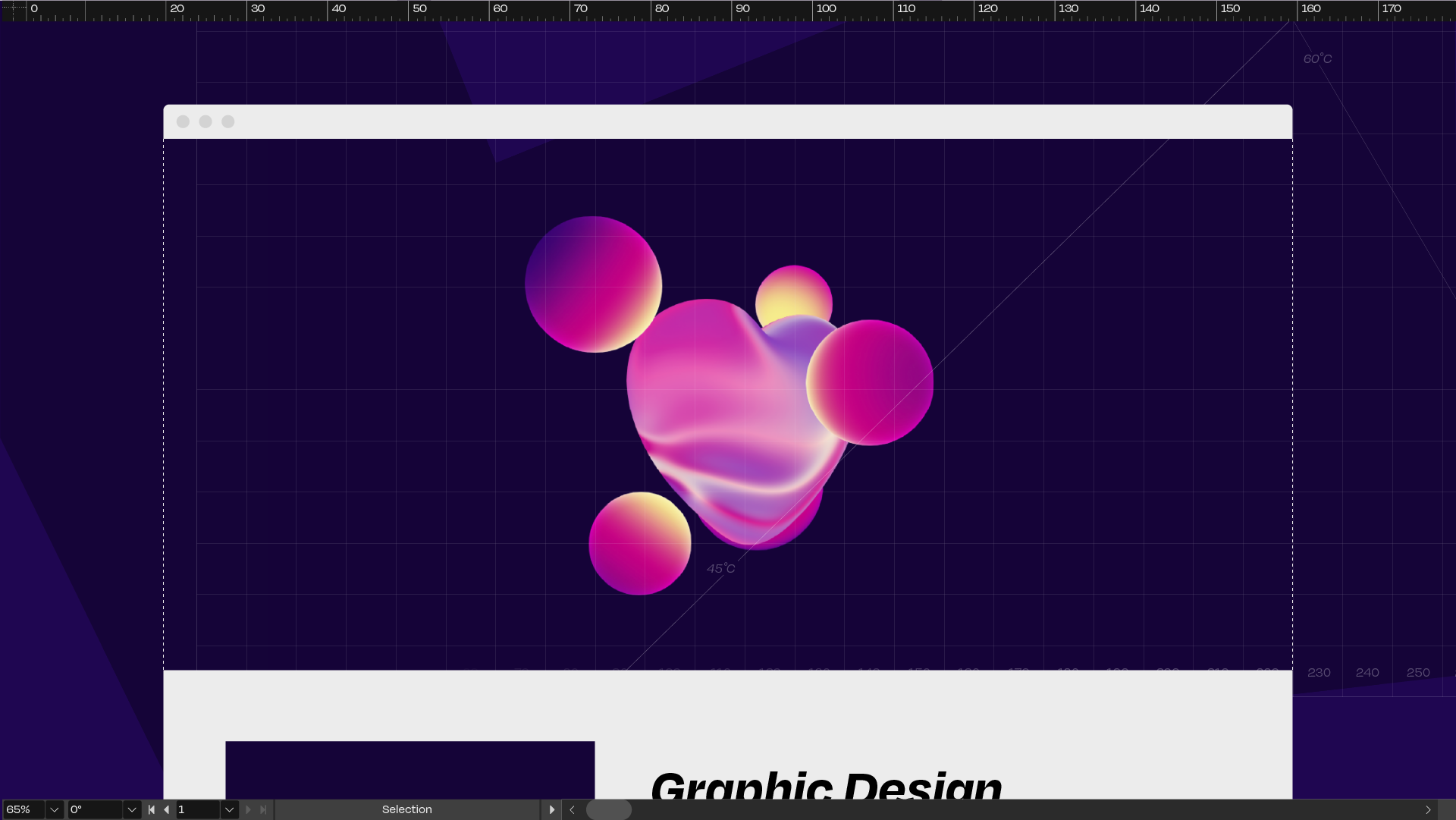
Created using Spline Tool
Created in Adobe Illustrator, frame by frame animation

Created by manually mapping several instances of an image onto the W in 3D space using Procreate. The image is created in Midjourney.
Homemade method for translating easing curves in After Effects to Illustrator
Credit sequence done using video capture through PIXELATOR by Ksawery Kirklewski.
Software in use
Adobe Illustrator, beta version
Adobe Photoshop, desktop
Adobe Photoshop, iPad
Adobe After Effects
Cinema 4D
FontLab
Cavalry
Cellular Automata by Ksawery Kirklewski
Pixelator by Ksawery Kirklewski
DALL-E
Midjourney
Procreate
Spline